- KEUKENS
KEUKENS
KEUKENSTIJLEN
VERSCHILLENDE KLEUREN KEUKENS
VERSCHILLENDE KEUKENOPSTELLINGEN
- OUTLET KEUKENS
- ALLE KEUKENAPPARATUUR
ALLE KEUKENAPPARATUUR
- Alle Keukenapparatuur Koelkasten Vriezers Ovens Magnetrons Fornuizen Kookplaten Afzuigkappen Vaatwassers Wasmachines Drogers Quookers Koffiemachines
Alle Keukenapparatuur
Alle Accessoires
- OUTLET APPARATUUR
OUTLET APPARATUUR
- Koelkasten
Koelkasten
- Soort Koelkast Inbouw koelkasten Inbouw koelvriescombinaties Vrijstaande koelvriescombinaties Amerikaanse koelkasten Wijnkoelkasten Onderbouw Koelkasten Tafelmodel koelkasten Retro koelkasten Alle koelkasten
- Populaire inbouw hoogtes 88 cm 102 cm 122 cm 178 cm
Soort Koelkast
Populaire inbouw hoogtes
Populaire Merken
Koelkast Advies
- Vriezers
Vriezers
Soort Vriezer
Populaire inbouw hoogtes
Populaire Merken
Vriezer Advies
- Kookplaten
Kookplaten
- Soort kookplaat Inductiekookplaten Gaskookplaten Keramische kookplaten Kookplaten met afzuigsysteem Elektrische kookplaten Alle kookplaten
- Aantal pitten 4 Pits 5 Pits 6 Pits
Soort Kookplaat
Aantal pitten
Populaire Merken
Kookplaat Advies
- Ovens
Ovens
Soort Oven
Populaire hoogtes
Populaire Merken
Oven advies
- Magnetrons
Magnetrons
Soort Magnetron
Populaire hoogtes
Populaire Merken
Magnetron advies
- Fornuizen
Fornuizen
Soort Fornuis
Populaire breedtes
- Afzuigkappen
Afzuigkappen
- Soort afzuigkap Wandschouw afzuigkappen Onderbouw afzuigkappen Inbouw afzuigkappen Vlakscherm afzuigkappen Plafond afzuigkappen Geïntegreerde afzuigkappen Eiland afzuigkappen Downdraft Alle afzuigkappen
- Populaire breedte 60 cm 80 cm 90 cm
Soort afzuigkap
Populaire breedtes
Populaire Merken
Speciale eigenschappen
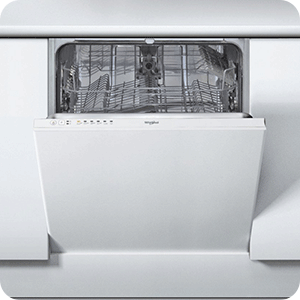
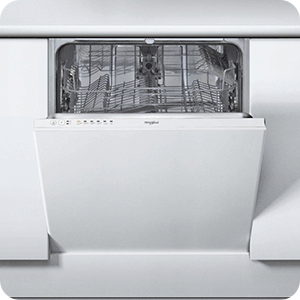
- Vaatwassers
Vaatwassers
Soort Vaatwasser
Populaire inbouw hoogtes
Populaire Merken
Vaatwasser advies
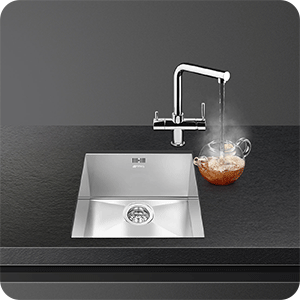
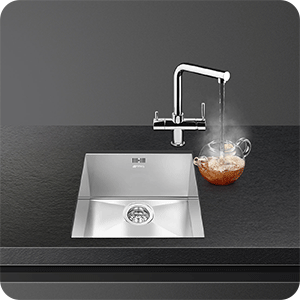
- Quookers
Quookers
Populaire Quookers
Populaire kleuren
Soort Reservoirs
Quooker advies
- Koffiemachines
Koffiemachines
Populaire Merken
Koffiemachines advies
- Keukenkranen en spoelbakken
Keukenkranen en spoelbakken
- Wasmachines
Wasmachines
Populaire Merken
Wasmachines advies
- Drogers
Drogers
- Accessoires
Accessoires
Budget Plan Style Guide
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
This is a standard paragraph created using the WordPress TinyMCE text editor. It has a strong tag, an em tag and a strikethrough which is actually just the del element. There are a few more inline elements which are not in the WordPress admin but we should check for incase your users get busy with the copy and paste. These include citations, abbr, bits of code and variables, inline quotations
, inserted text, text that is no longer accurate or something so important you might want to mark it. We can also style subscript and superscript characters like C02, here is our 2nd example. If they are feeling non-semantic they might even use bold, italic, big or small elements too. Incidentally, these HTML4.01 tags have been given new life and semantic meaning in HTML5, you may be interested in reading this article by Harry Roberts which gives a nice excuse to test a link. It is also worth noting in the "kitchen sink" view you can also add underline styling and set text color with pesky inline CSS.
This is a standard paragraph created using the WordPress TinyMCE text editor. It has a strong tag, an em tag and a strikethrough which is actually just the del element. There are a few more inline elements which are not in the WordPress admin but we should check for incase your users get busy with the copy and paste. These include citations, abbr, bits of code and variables, inline quotations
, inserted text, text that is no longer accurate or something so important you might want to mark it. We can also style subscript and superscript characters like C02, here is our 2nd example. If they are feeling non-semantic they might even use bold, italic, big or small elements too. Incidentally, these HTML4.01 tags have been given new life and semantic meaning in HTML5, you may be interested in reading this article by Harry Roberts which gives a nice excuse to test a link. It is also worth noting in the "kitchen sink" view you can also add underline styling and set text color with pesky inline CSS.
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |